デザイン設定をつかう。
「デザイン設定」とは?
デザインのテンプレートやレイアウト設定を保存しておく場所です。
管理画面では
ホームページ全体の幅や色などの設定から、メニューのデザイン、アイコンなど細かい所まで設定できます。
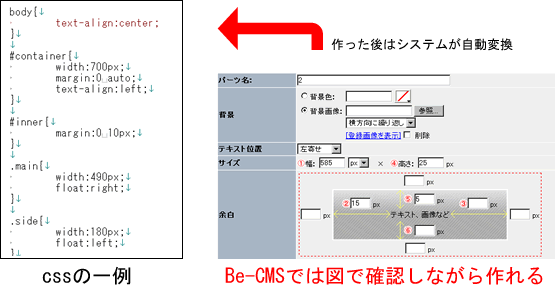
一般的にホームページを作る場合は「スタイルシート(css)」と呼ばれる専用ファイルで作る必要があるのですが、
Be-CMSでは、このスタイルシートをグラフィックを多用し、マウス操作で簡単に作れるようにしました。

ですから、スタイルシートの書式を覚える必要ありませんし、変えたい場所をすぐに変更できます。
操作に慣れればどんどん表現が豊かに成ります。
お手持ちの画像やテンプレート素材などを組み込めば、自分だけのパーツを作ることも簡単です。
役割1…ホームページ全体のレイアウトを保存
管理画面の「デイザン設定」>「共通部分設定」をクリックしてください。
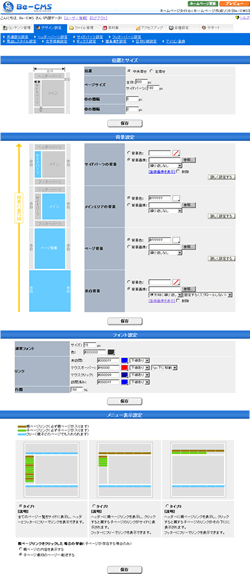
「共通部分設定」を利用してホームページ全体に関わる設定をします。
ホームページ全体のページ幅、背景、色、など、統一して使用する表示の設定をします。
 位置とサイズ
位置とサイズ
ホームページの全体位置や幅などを設定します。
背景設定
背景を重ねて、ホームページの見栄えを決めます。
下から、余白背景、ページ背景、メインエリアの背景、サイドパーツの背景
色や画像で表現が可能です。
フォント設定
ホームページの全体でつかうフォントの設定を行います。
各パーツごとのフォントの設定を省略した場合に、ココで設定したフォント設定が採用されます。
メニュー表示設定
Be-CMSの売りでもある機能です。
メニューのレイアウトをサンプルから選ぶだけで一瞬でレイアウト変更できます。
ページが少ない時に使えるレイアウトや100ページ以上にわたる大規模ホームページなどにも対応できるよう、工夫しました。
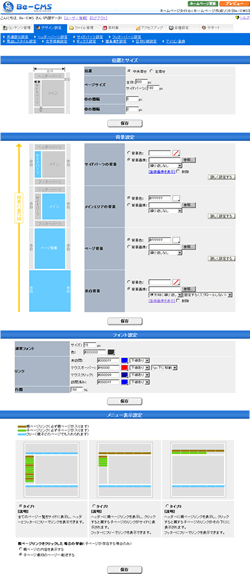
「共通部分設定」を利用してホームページ全体に関わる設定をします。
ホームページ全体のページ幅、背景、色、など、統一して使用する表示の設定をします。
 位置とサイズ
位置とサイズホームページの全体位置や幅などを設定します。
背景設定
背景を重ねて、ホームページの見栄えを決めます。
下から、余白背景、ページ背景、メインエリアの背景、サイドパーツの背景
色や画像で表現が可能です。
フォント設定
ホームページの全体でつかうフォントの設定を行います。
各パーツごとのフォントの設定を省略した場合に、ココで設定したフォント設定が採用されます。
メニュー表示設定
Be-CMSの売りでもある機能です。
メニューのレイアウトをサンプルから選ぶだけで一瞬でレイアウト変更できます。
ページが少ない時に使えるレイアウトや100ページ以上にわたる大規模ホームページなどにも対応できるよう、工夫しました。
役割2…ホームページのパーツのデザインや並び替えを保存

一般的なホームページは、レイアウトを下記のような4つの部分から構成されています。
ヘッダー…ホームページの顔、メニューを置く場合も
サイド…ホームページの目次の役割
メイン…本文や画像などの実際の中身
フッタ…コピーライトや補助的なメニューも置く
Be-CMSでは、各部分の役割を十分に引き出せるよう、初期設定でそれぞれに最適なパーツを設定してあります。
たとえばヘッダーパーツの場合
管理画面の「デザイン設定」>「ヘッダーパーツ設定」を押してください。
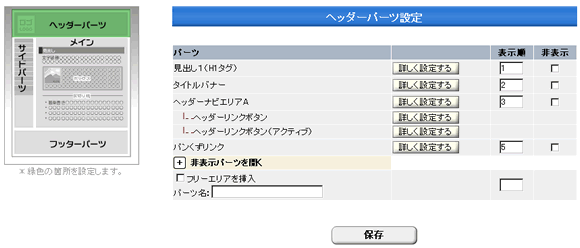
そうすると下記のような画面が出てきます。

これはBe-CMSに登録した初期状態の場合、4つのパーツが設定されています。
見出し1(H1タグ)…検索エンジン対策用コメント
タイトルバナー…ホームページのタイトル
ヘッダーナビエリアA…メニューボタン
パンくずリンク…ホームページの現在位置
パーツの表示非表示や順番を瞬時に変えられますので、実際に数字を変えたりやってみてください。
変更した場合には「プレビュー」ボタンを押して確認してください。
*変更して、元の設定が分からなくなった場合には上の図を参考にしてください。
そして、パーツごとにもさらに詳しく設定することが可能です。
「詳しく設定する」ボタンを押すと実際のレイアウトの編集になります。
(ここでは詳しくは説明しませんが、内容だけ確認しておいてください。)
このほか「サイドパーツ設定」「フッターパーツ設定」も同様に変更が可能です。
役割3…良く使う「文章の装飾」をあらかじめセットしておく。
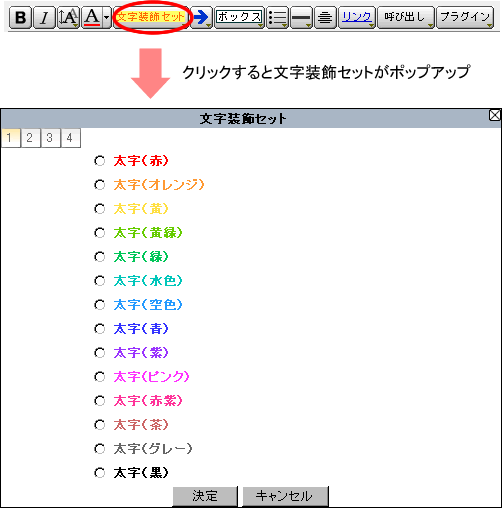
【3-3】文字の装飾を変更する。でもご説明しましたが、記事を装飾するための「文字装飾セット」などにあらかじめ設定されていた、装飾の設定はこのデザイン設定で行います。
下記画像は実際に本文で使用した時のイメージです。

設定内容は管理画面の「デザイン設定」>「文字修飾設定」で確認してください。
同様に、「見出しスタイル設定」「ボックス設定」「箇条書き設定」「区切り線設定」「アイコン登録」も設定可能です。
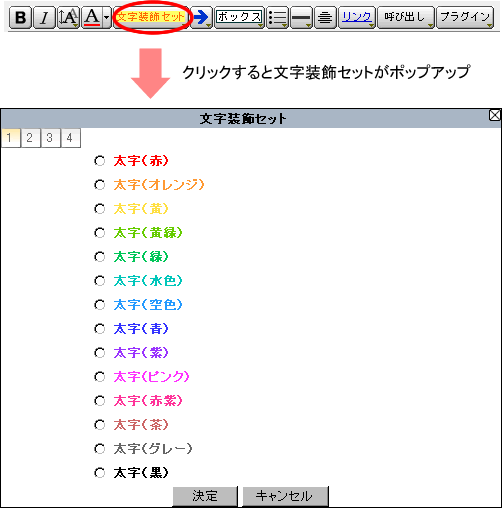
下記画像は実際に本文で使用した時のイメージです。

設定内容は管理画面の「デザイン設定」>「文字修飾設定」で確認してください。
同様に、「見出しスタイル設定」「ボックス設定」「箇条書き設定」「区切り線設定」「アイコン登録」も設定可能です。
素材集付きで初心者も安心です。
Be-CMSでは細かい設定が可能で多彩な表現が可能ですが、設定が多数あるため、難しく感じる方もいると思います。
ですが、ご安心ください。
Be-CMSでは自分で細かい設定をしなくても「素材集」を利用することで、あっという間に見た目を変更できます。
「素材集」から好きな素材を選択すると「デザイン設定」にデータを送る事が可能です。
送ったデータを元に変更を加えれば、オリジナルパーツが出来上がります。
ですが、ご安心ください。
Be-CMSでは自分で細かい設定をしなくても「素材集」を利用することで、あっという間に見た目を変更できます。
「素材集」から好きな素材を選択すると「デザイン設定」にデータを送る事が可能です。
送ったデータを元に変更を加えれば、オリジナルパーツが出来上がります。


