ページに画像を追加する。 動画マニュアル
ページに画像を追加する。
【3-2】ページに記事を置く場所をつくる。で見出しを作ったら画像をおいてみましょう。
1、「ドキュメントエリア」の「見出し」「編集する」ボタンを押します。
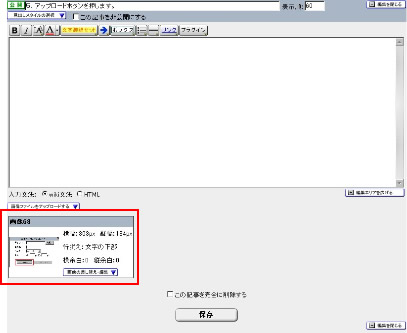
2、編集エリアが現れます。

3、「画像ファイルをアップロードする」ボタンを押します。

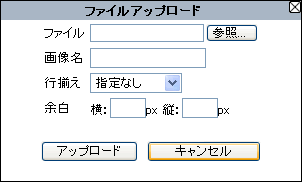
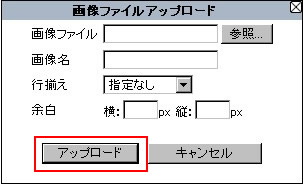
「ファイルアップロード」のウィンドウが立ち上がります。

ファイル
参照ボタンでアップロードする画像ファイルを選択できます。
画像名
画像の説明を書きます。ページにしたときは画像にマウスを乗せるとこの画像名(alt属性)が出ます。
全角文字OKです。わかりやすい説明をつけてください。SEO対策にも有効です。
行揃え
右・左揃え等で文字と画像のレイアウトを作れます。
余白
画像の周りに透明の余白をつけます。半角英数で入力してください。
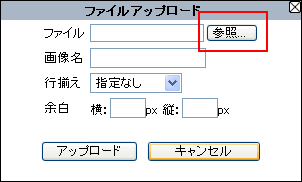
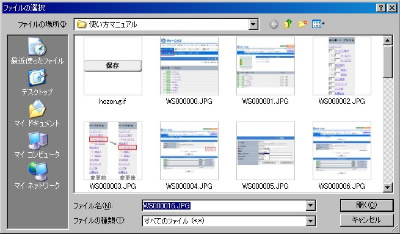
4、参照ボタンを押してお手持ちの画像を選びます。

画像ファイルはJPGかGIFです。

5、アップロードボタンを押します。

6、アップロードが完了したら、画像設定用の小窓が現れます。

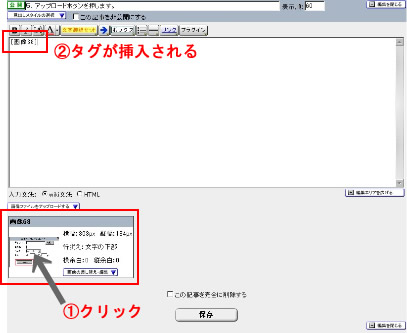
7、出ている画像をクリックすると「画像用タグ」が編集エリアに挿入されます。

8、保存ボタンを押します。
9、プレビューで確認します。
画像が追加できている事を確認してください。



