他のページにリンクをはる。 動画マニュアル
他のページにリンクをはる。
リンクとは?
ページ内に埋め込まれた、他のページや画像などへ誘導します。
ブラウザで表示し、リンクのある場所を、マウスでクリックすると、関連づけられたリンク先にジャンプするようになっています。
リンクは自分のホームページ内のほかのページへリンクする「内部リンク」と自分以外のホームページへリンクする「外部リンク」とに分かれます。
Be-CMSはこのリンクをかんたんに設置できます。
(メインメニューもリンクで構成されていますが、ココでは主に編集エリアでつくるリンクを説明します。)
ページ内に埋め込まれた、他のページや画像などへ誘導します。
ブラウザで表示し、リンクのある場所を、マウスでクリックすると、関連づけられたリンク先にジャンプするようになっています。
リンクは自分のホームページ内のほかのページへリンクする「内部リンク」と自分以外のホームページへリンクする「外部リンク」とに分かれます。
Be-CMSはこのリンクをかんたんに設置できます。
(メインメニューもリンクで構成されていますが、ココでは主に編集エリアでつくるリンクを説明します。)
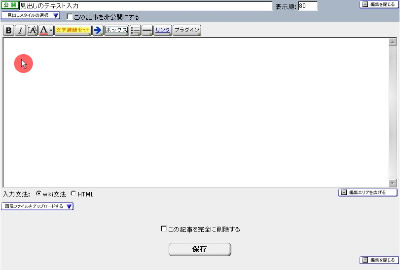
1、「ドキュメントエリア」の「見出し」「編集する」ボタンを押します。
2、編集エリアが現れます。編集エリアの余白をクリックします。

「タグ挿入ボタン」が使えるようになります。
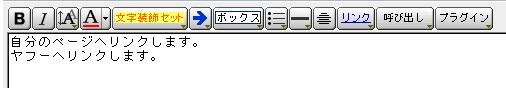
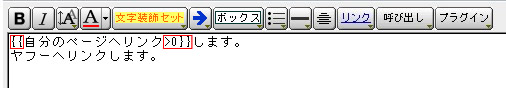
3、編集エリアに文字を書きます。

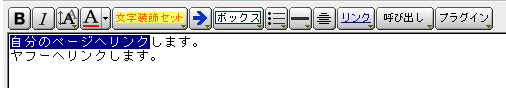
4、リンクを作りたい文字を選択します。

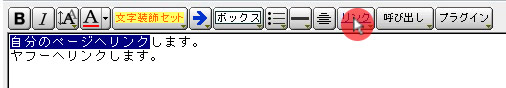
5、「リンク」ボタンを押します。

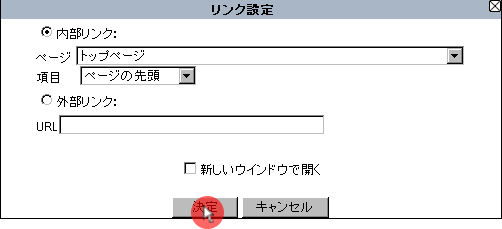
6、リンク設定を行います。
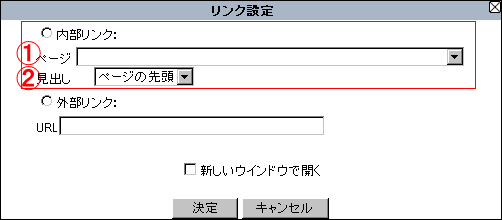
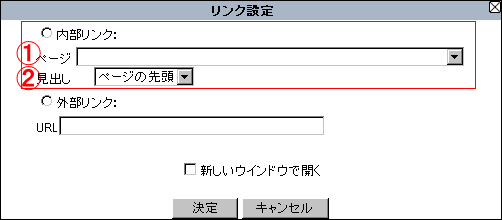
内部リンクの場合

赤い枠内の設定をします。内部リンクとは既にBe-CMSで作ったページの事を指します。
手順
1、ページを選択してください。
2、ページに対応した見出しが出てくるので、選択してください。
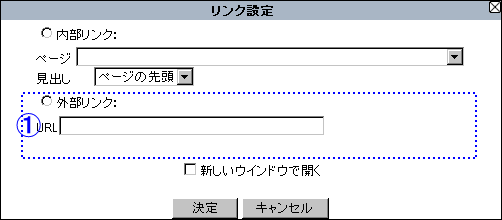
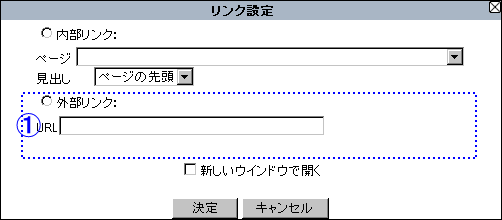
外部リンクの場合

青い枠内の設定をします。外部リンクとは自分のホームページ以外のページを指します。
手順
1、httpから始まるアドレスを入力してください。

赤い枠内の設定をします。内部リンクとは既にBe-CMSで作ったページの事を指します。
手順
1、ページを選択してください。
2、ページに対応した見出しが出てくるので、選択してください。
外部リンクの場合

青い枠内の設定をします。外部リンクとは自分のホームページ以外のページを指します。
手順
1、httpから始まるアドレスを入力してください。
7、決定ボタンを押します。

8、wikiタグが追加されます。

9、保存ボタンを押します。
10、プレビューで確認します。




