時間削減
「従来型のhtmlエディタ(手作業)」と「Be-CMS」との比較をして、どれだけ時間の削減になるか検討してみましょう。
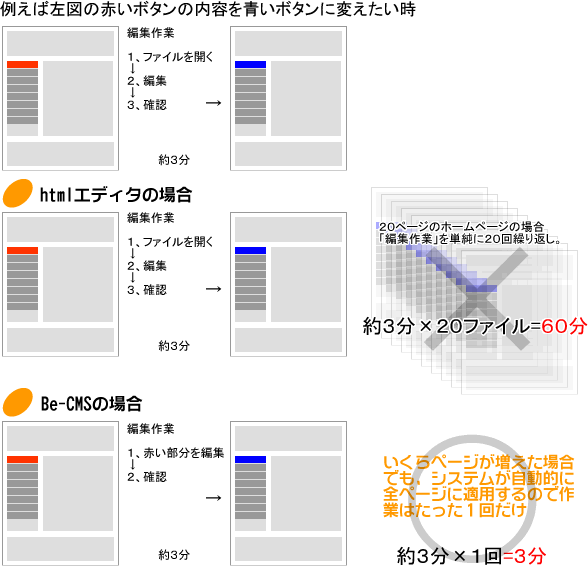
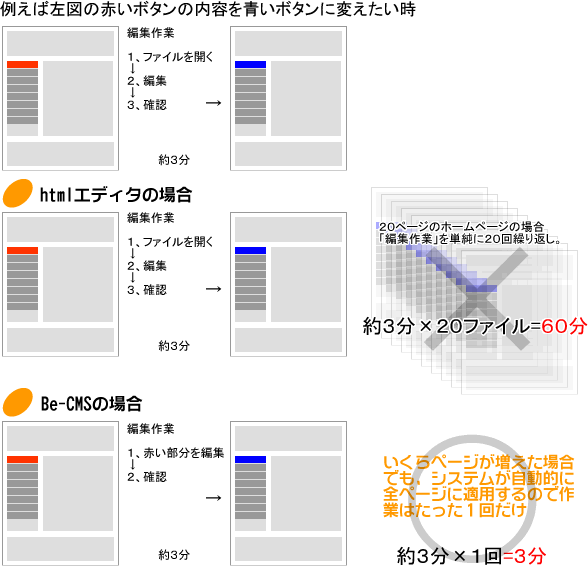
ケース1 メニューボタンの内容を変えたくなった場合
ホームページを更新していると、ページの名前の変更等は頻繁に発生するようになります。そのたびに一つ一つのページを編集していては膨大な時間がかかってしまいます。

結果 20ページのメニュー変更は
Be-CMSを利用した場合、約20分の1の時間短縮

結果 20ページのメニュー変更は
Be-CMSを利用した場合、約20分の1の時間短縮
ケース2 古いデザインが飽きてきたのでリニューアルをしたい場合
| 従来のhtmlエディターでは | Be-CMSなら |
|
1ステップ <約5時間> デザイン作成(配色、アイコン等) 2ステップ <約3時間> スタイルシートを書き換えて前のデザインとのずれなどを変更 3ステップ <約5分> ftpでサーバーへアップロード 4ステップ <約3分> 実環境で確認 実際に全部のページを開いてしっかり更新されているか確認する。 *プロに代行した時でも2〜3時間はかかります。スタイルシートの変更は非常に手間がかかりますのでプロでも相当時間がかかる場合があります。
|
1ステップ <約3分> |
| かかる時間 8時間以上 |
かかる時間 5分程度 |
結果
Be-CMSを利用した場合
8時間の作業がたった5分程度で終了
に成ります。
さらにBe-CMSなら
・自分の好きなオリジナル画像を入れる場合にも、アップロードして呼び出すだけ。
・難解なスタイルシート作成も知識が無くても大丈夫。システムで自動構築されます。
・新しいデザインテンプレート・素材は随時追加され、利用する事が出来ます。