
なぜテンプレートでは難しいのか?
テンプレートを手に入れただけではホームページはできません。
なぜなら…
テンプレート=htmlだからです。
 htmlとはなんですか?
htmlとはなんですか?
 ホームページの正体です。
ホームページの正体です。
ではその正体を実際に確認してみましょう。
1、■←このマーク上にマウスを持ってきて右クリックをしてください。
2、右クリックメニューから「ソースの表示」をクリック。
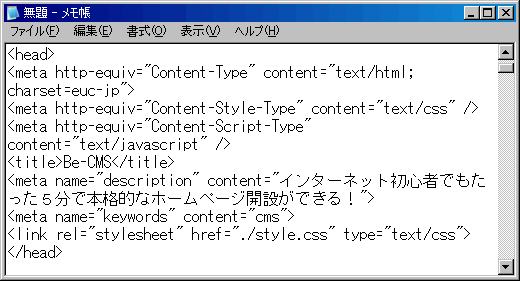
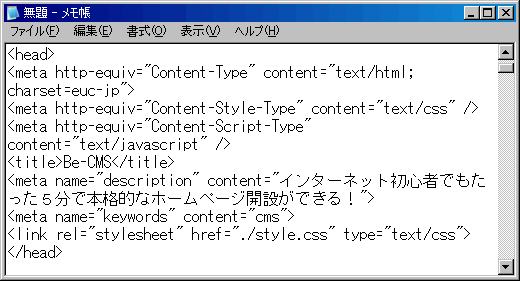
3、何かウィンドウが開いて暗号のような文字がでてきましたね。

これがホームページの正体(html)です。
通常ホームページを作る場合このhtmlを正確に記述しなければ作ることは出来ません。
初心者にはあまりにも敷居が高すぎますね。
結局テンプレートというのは最後にhtml編集がやってきます。
みんなこのhtmlでつまづいているのに、かっこいいテンプレートを手に入れたところで、使えなければ宝の持ち腐れです。
テンプレートを買って満足した…では意味がありません。
このようなhtmlを編集するには、html言語の習得のほかにhtmlエディタを使いこなせなければ、ちゃんとしたホームページは作れないのです。
なぜなら…
テンプレート=htmlだからです。
ではその正体を実際に確認してみましょう。
1、■←このマーク上にマウスを持ってきて右クリックをしてください。
2、右クリックメニューから「ソースの表示」をクリック。
3、何かウィンドウが開いて暗号のような文字がでてきましたね。

これがホームページの正体(html)です。
通常ホームページを作る場合このhtmlを正確に記述しなければ作ることは出来ません。
初心者にはあまりにも敷居が高すぎますね。
結局テンプレートというのは最後にhtml編集がやってきます。
みんなこのhtmlでつまづいているのに、かっこいいテンプレートを手に入れたところで、使えなければ宝の持ち腐れです。
テンプレートを買って満足した…では意味がありません。
このようなhtmlを編集するには、html言語の習得のほかにhtmlエディタを使いこなせなければ、ちゃんとしたホームページは作れないのです。
もし、テンプレートを利用してホームページを作っても
リンク切れが無いか確認するのが面倒
1ページ追加したら全部のページのリンクを手直しする羽目に…
これはページが増えれば増えるほど厄介になる問題。
値段表と決済ページでは違う値段になっている等
スタイルシート(css)を使えばホームページのデザインに統一感が出てよいのですが、これはhtmlより難解です。
このように、
テンプレートを利用してもその後の作業が膨大だということが分かっていただけたでしょうか?
htmlがある程度理解できていないと、一度つまづいたらその修正に手間がかかります。
せっかく張り切ってホームページ制作をはじめても、どんどんやる気が失せてしまいます。
やる気が失せると伝えたい内容にまでマイナスの言葉が出てきたりして…
そもそもホームページ制作に自分の時間をとられていては、本来の「稼ぐ」目的が達成できません。
アイコンや見た目のきれいさを追い求めて疲れてしまっては意味がありません。
ですから、あなたがやるべき最優先のことは、
ホームページ作成に充てる時間のほとんどを、中身の充実に使うべきです。
なぜブログでは難しいのか?