機能概要を動画でご説明
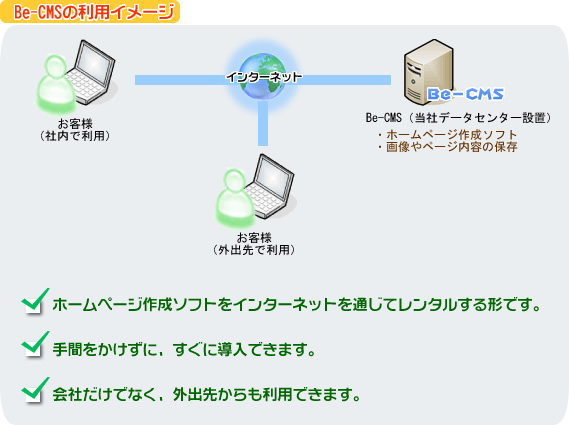
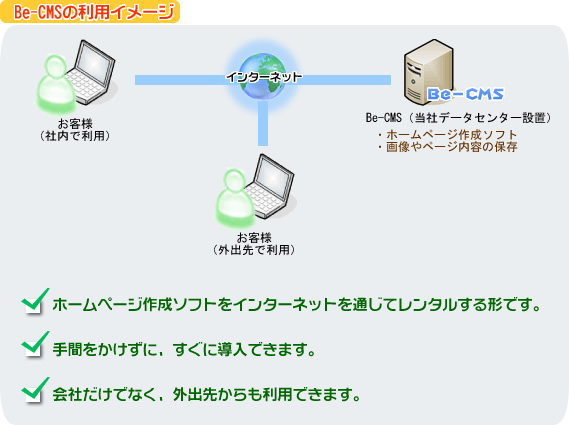
カンタンに導入する事が可能です。
インターネットに接続するだけでBe-CMSをご利用いただけます。
(ブラウザは、Internet Explorer 6.0以上をサポートしています。)
また、ソフトをインストールする必要がないので、 カンタンに導入することができます。
またBe-CMSはご自身のパソコンにインストールするタイプではなく
ネット上のソフトを操作するタイプになりますので、導入が簡単です。
ユーザー登録をするだけですぐに使う事ができますし、データがオンラインにあるため、パソコンとインターネットの環境があれば世界中どこからでもホームページ作成をすることが可能になります。
これにより、昼間はオフィスで制作、夜は自宅のパソコンで修正する事ができます。
思い立ったら即できるのが特徴です。

Be-CMSはこのような方に最適。
特に、自分でホームページ作成をやってみたい方にはオススメです。
(ブラウザは、Internet Explorer 6.0以上をサポートしています。)
また、ソフトをインストールする必要がないので、 カンタンに導入することができます。
またBe-CMSはご自身のパソコンにインストールするタイプではなく
ネット上のソフトを操作するタイプになりますので、導入が簡単です。
ユーザー登録をするだけですぐに使う事ができますし、データがオンラインにあるため、パソコンとインターネットの環境があれば世界中どこからでもホームページ作成をすることが可能になります。
これにより、昼間はオフィスで制作、夜は自宅のパソコンで修正する事ができます。
思い立ったら即できるのが特徴です。

Be-CMSはこのような方に最適。
- 初めてホームページ作成に挑戦される方。
- 既にホームページを発信しているが、更新が滞っている方。
- ホームページをさくさく作りたい上級者の方。
- もちろんプロの方も大歓迎。
特に、自分でホームページ作成をやってみたい方にはオススメです。
htmlを覚える必要はありません。
編集は「wiki(ウィキ)」で行います。
有名な「wiki」は「ウィキペディア」というオンライン辞書にも採用されており、
このウィキを利用すれば、初心者でも手軽にメールを打つ感覚でホームページを更新することが可能に成ります。

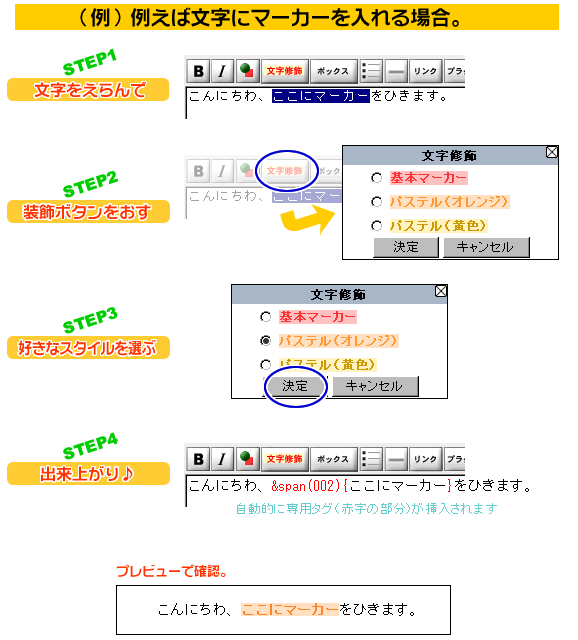
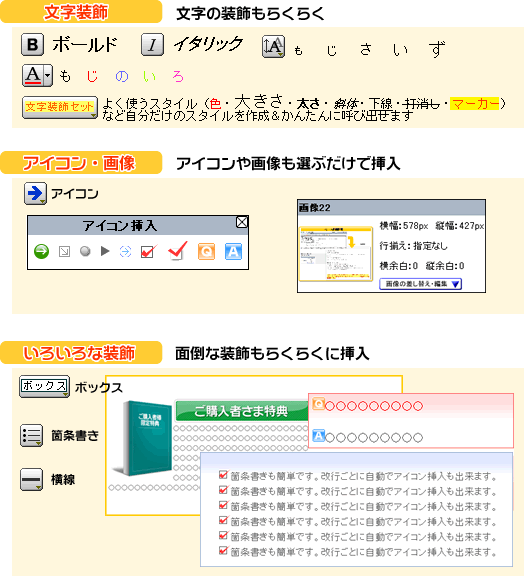
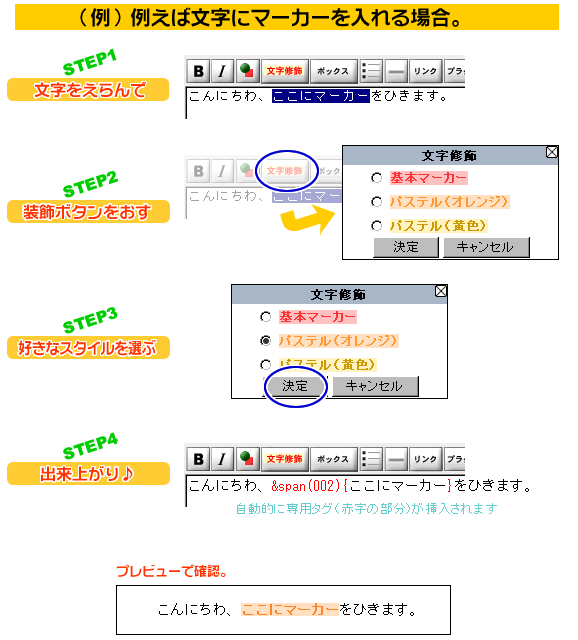
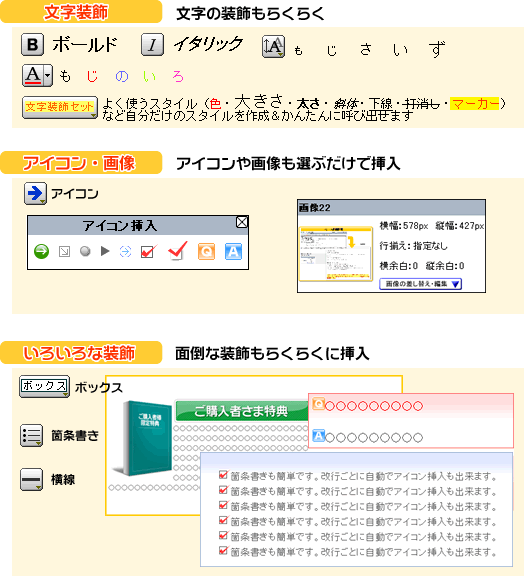
その他多彩な入力支援ツールがあり、選ぶだけのかんたん操作です。
自分だけのスタイルも登録することも可能です。

あなたの書き込んだ文章は「すべてシステムが正確なhtml」に自動変換してくれます。
ですから、難しいhtmlを一切覚えることなくホームページを更新することが出来ます。
(*上級者向けにhtmlも利用可能です)
有名な「wiki」は「ウィキペディア」というオンライン辞書にも採用されており、
このウィキを利用すれば、初心者でも手軽にメールを打つ感覚でホームページを更新することが可能に成ります。

その他多彩な入力支援ツールがあり、選ぶだけのかんたん操作です。
自分だけのスタイルも登録することも可能です。

あなたの書き込んだ文章は「すべてシステムが正確なhtml」に自動変換してくれます。
ですから、難しいhtmlを一切覚えることなくホームページを更新することが出来ます。
(*上級者向けにhtmlも利用可能です)
面倒なメニューも自動構築されます。
 メニューとは、ホームページに配置されているリンクやボタンを主に差します。
メニューとは、ホームページに配置されているリンクやボタンを主に差します。このメニューの設置目的は下記の2つになります。
- 訪問者が迷わないようにするために分かりやすい案内を出す目的で設置します。
- 検索エンジン対策をする上でこのメニューの配置は重要な役割を果たします。
いまご覧いただいているホームページもメニューはしっかり作り込んであります。
そして、当ホームページ作成システムでは、このメニューの作成を強化しており、ページが増えたらメニューを自動構築するだけではなく、検索エンジン対策上、または訪問者の目線で使いやすいホームページに最適化されるような仕組みになっています。
高機能といっても操作は簡単ですし、メニューのレイアウトやデザインもあらかじめ用意されているレイアウトを選ぶだけです。

- 文章の親子関係が管理しやすいよう、ツリー構造を持たせました。
- ツリー構造の編集が可能です。(ページの新規追加、ページ同士の親子関係入れ替えや順番入れ替え)
- ページの公開・非公開がワンクリックで可能です。書きかけの文章も保存して置けます。
- ページ中の文章も自由に組み替え可能なので、入れ替えや順番並び替えもらくらく♪
- ページ中に利用している画像も連動しているから管理がしやすい。
「素材集」付きだからデザインで迷いません。

Be-CMSではホームページでよく使う素材を提供しています。
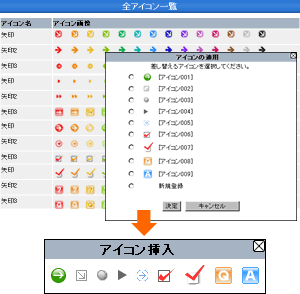
アイコン素材
やじるし、ワンポイント、チェックアイコン、メールアイコンなど
画像素材
ボタンの背景画像やテーブル枠の素材など
パーツ素材
記事用パーツ、背景やナビボタンなどCSSを含んだ素材
文章素材
良く使うwiki文のサンプル。
その他、素材はお客様の希望により随時追加していきます。
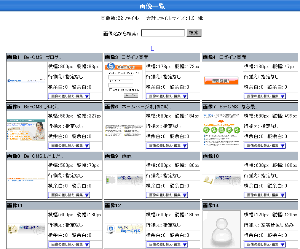
登録したらすぐ使える素材集はコチラ
素材・デザインサンプル
細かなデザイン設定も可能です。
素材集を使うだけでは物足りない方には、本格的なCSSを用いたデザインも可能です
 お手持ちの素材が利用可能
お手持ちの素材が利用可能
テンプレートや画像素材などお客様がお持ちのホームページ素材を利用する事が出来ます。
素材集と連動
素材が無くても大丈夫。
あらかじめBe-CMSに用意されている素材集を利用すれば、かんたんにデザインの差し替えも可能です。
素材集は随時増加します。
1度の操作で全部のページのデザインが変更可能
例えば、ボタンのデザインを急に変えたくなっても、そのボタンのデザインを変更するだけで、ページ全部のボタンが一括で変更が可能です。
かんたんCSSエディタ
Be-CMSのデザインはCSS(スタイルシート)という言語で表示しています。(cssは覚える必要はありません。)
これをグラフィカルにかんたんに設定できるようにしました。
背景の色や文字サイズなどを手入力で細かく設定が可能です。
CSSの直接編集も可能
テキストcssエディタにより直接編集も可能です。上級者向けとなります。(CSSはサポート外)
 お手持ちの素材が利用可能
お手持ちの素材が利用可能テンプレートや画像素材などお客様がお持ちのホームページ素材を利用する事が出来ます。
素材集と連動
素材が無くても大丈夫。
あらかじめBe-CMSに用意されている素材集を利用すれば、かんたんにデザインの差し替えも可能です。
素材集は随時増加します。
1度の操作で全部のページのデザインが変更可能
例えば、ボタンのデザインを急に変えたくなっても、そのボタンのデザインを変更するだけで、ページ全部のボタンが一括で変更が可能です。
かんたんCSSエディタ
Be-CMSのデザインはCSS(スタイルシート)という言語で表示しています。(cssは覚える必要はありません。)
これをグラフィカルにかんたんに設定できるようにしました。
背景の色や文字サイズなどを手入力で細かく設定が可能です。
CSSの直接編集も可能
テキストcssエディタにより直接編集も可能です。上級者向けとなります。(CSSはサポート外)
ホームページで使われている画像等を一括管理ができます。

- ホームページ中で使っている画像の一覧を確認する事が出来ます。
- 登録された画像の検索が出来ます。
- 画像をアップロードする事が出来ます。
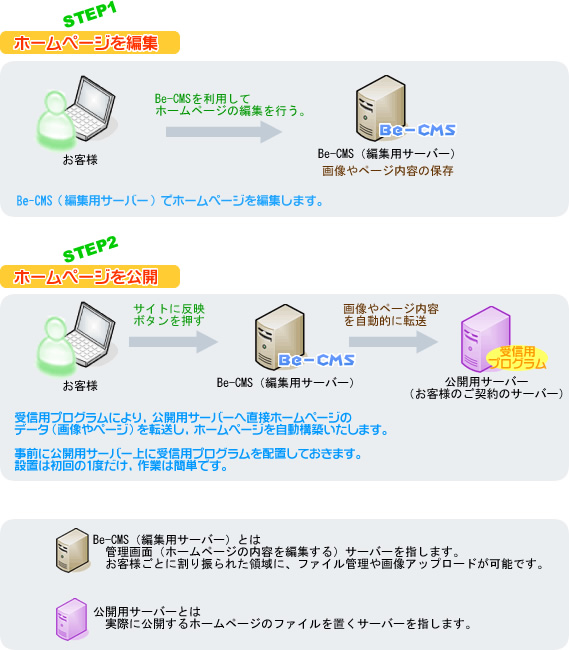
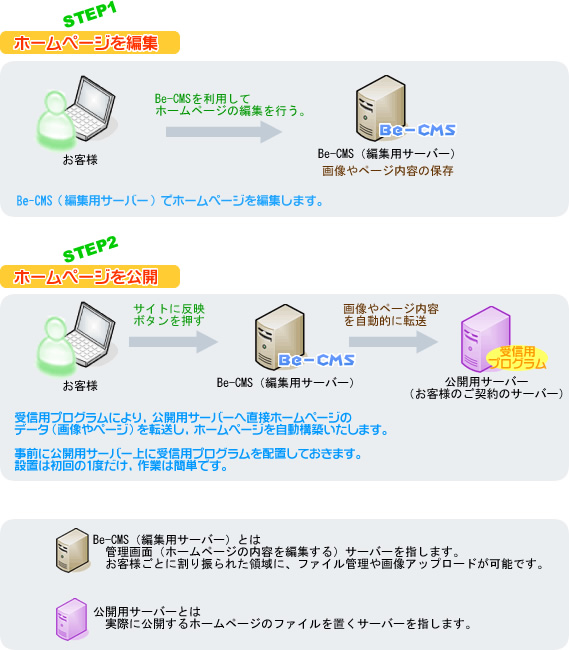
作成したら公開までワンボタンで公開
受信用プログラムで、毎回ftpソフトを利用することなく、サーバーにホームページデータ(文章や画像)を受信できます。
(利用するにはお客様のサーバーにphpが必要です。)

(利用するにはお客様のサーバーにphpが必要です。)

これからどんどん使いやすく進化します。
- 表組み作成(会社概要や特定商取引などの表をエクセルデータなどから一発作成)
- 自動サイトマップ(ワンボタンでサイトマップを埋め込める機能)
- カウントダウンタイマー
- ポップアップウィンドウ
- 動画挿入
be-cmsの全機能一覧
ページ管理
ページ編集
wiki機能
プラグイン
お問合せフォームもワンボタンで設置。しかも用途別に無限に作れます
お問合せフォームは本文中の好きな場所に挿入が可能
更新された記事を自動で日付+アイコンで整形して表示
ホームページ情報
アクセスアップ
ユーザー情報
メッセージボックス
動作環境
対応ブラウザーはJavaScriptやクッキーが有効になっている
・Internet Explorer 7.0以上
・Firefox
インターネット接続したPC(windowsXP推奨)
・Internet Explorer 7.0以上
・Firefox
インターネット接続したPC(windowsXP推奨)