かんたんにホームページ作成することができます!
一般的にホームページを作成する場合は、下記のような手順を踏まなければ成りません。
1、掲載するネタ(文章)を書く。
2、写真などの画像を用意する。
3、デザインテンプレートを用意する。
4、文章と画像をホームページの公開用のデータ(html)に変換し、テンプレートに当てはめる。
この一連の作業を簡素化したのがBe-CMSの機能です。
Be-CMSを使えば
3番のデザインテンプレートは、あらかじめシステム内に多数用意されていますので、あなたはお気に入りのデザインを選ぶだけで終了してしまいます。
また。一番専門知識と時間を要する4番をシステムが自動でやってくれますので大幅な手数削減に成ります。
あなたは、1の掲載するネタと2の画像を用意するだけです。
つまり、ホームページに掲載するネタに集中できるということです。
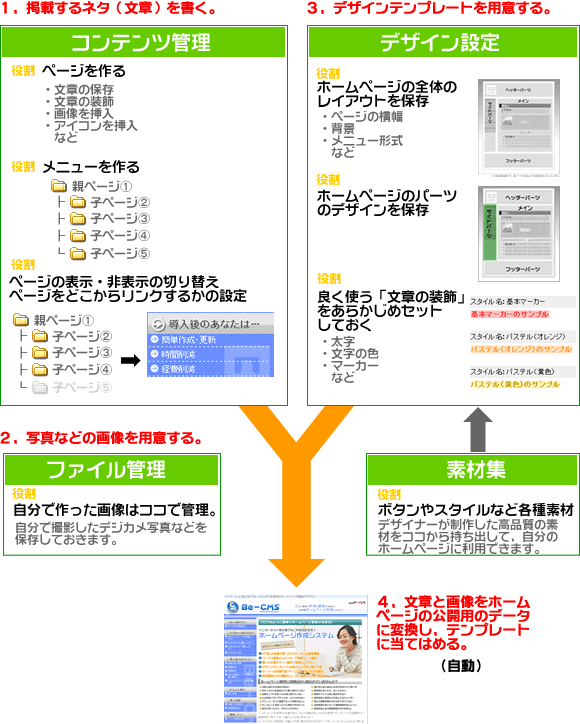
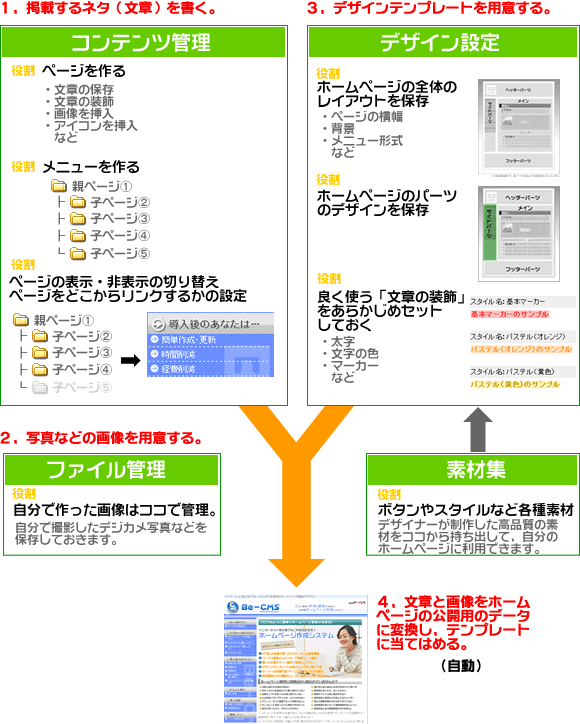
下記はBe-CMSを使ったときのホームページ構築のイメージです。
この図を頭に入れておけば、かなりホームページに対する理解が深まります。

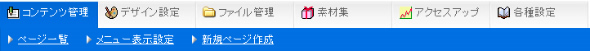
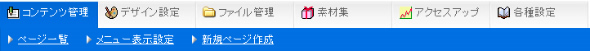
そして、このイメージをBe-CMSの管理画面に適用しました。
特に良く使うメニューは左から並べてあります。
最初は素材集までの役割を覚えればOKです。

コンテンツ管理…ネタ(文章)を追加したり変更したりする場所です。
デザイン設定…デザインのテンプレートやレイアウト設定を保存しておく場所です。
ファイル管理…ホームページで利用する画像一覧です。
素材集…ボタン画像やメニューなどの素材が格納されています。
アクセスアップ…アクセスアップのノウハウやSEOツールなどがあります。
各種設定…名前やメールアドレスなど、お客様情報を変更する場所です。
1、掲載するネタ(文章)を書く。
2、写真などの画像を用意する。
3、デザインテンプレートを用意する。
4、文章と画像をホームページの公開用のデータ(html)に変換し、テンプレートに当てはめる。
この一連の作業を簡素化したのがBe-CMSの機能です。
Be-CMSを使えば
3番のデザインテンプレートは、あらかじめシステム内に多数用意されていますので、あなたはお気に入りのデザインを選ぶだけで終了してしまいます。
また。一番専門知識と時間を要する4番をシステムが自動でやってくれますので大幅な手数削減に成ります。
あなたは、1の掲載するネタと2の画像を用意するだけです。
つまり、ホームページに掲載するネタに集中できるということです。
下記はBe-CMSを使ったときのホームページ構築のイメージです。
この図を頭に入れておけば、かなりホームページに対する理解が深まります。

そして、このイメージをBe-CMSの管理画面に適用しました。
特に良く使うメニューは左から並べてあります。
最初は素材集までの役割を覚えればOKです。

コンテンツ管理…ネタ(文章)を追加したり変更したりする場所です。
デザイン設定…デザインのテンプレートやレイアウト設定を保存しておく場所です。
ファイル管理…ホームページで利用する画像一覧です。
素材集…ボタン画像やメニューなどの素材が格納されています。
アクセスアップ…アクセスアップのノウハウやSEOツールなどがあります。
各種設定…名前やメールアドレスなど、お客様情報を変更する場所です。
文章のプロ小説家やライターが愛するアウトラインプロセッサ採用!
ホームページを長くやっていくとページが増えて情報に整合性がなくなることが発生しやすくなります。
例えば、新しい値段を入れることに注力したものの、過去に作ったページ中に古い値段が書かれたままであるのをチェックしなかったために、同じ商品があるページでは2000円、別のページでは1900円と表示されてしまう場合です。
また、ページが増えてくると、どこにどの文章が格納されているのか?がわかりづらくなり文書管理が必要に成ってきます。
→そういった文書を一元管理できるのがBe-CMSです。
Be-CMSは小説家やライターなど文章のプロが利用するアウトラインプロセッサを採用!
アウトラインプロセッサとは?
見出しレベルのアウトライン(あらすじ)を先に作って、それに肉付けをしていくという手法です。
大まかに分けると2つのパートに分解されます。
1、大まかに自分の発想を自由に広げて見出しを作る作業(あらすじ)
見出しを階層化して大見出しや小見出しを含んだ構造を持たせる。(文章のツリー構造)
2、その見出しに対して肉付けしていく作業
この手法により文章を手早く、しかも効率的に書くことが可能に成ります。
また、「読み手にも分かりやすくい文章構成になる」という利点もあります。
Be-CMSを利用することにより
自由にページを増やしたり組み替えたり、まるでブロックを組み立てるがごとく管理することが可能に成ります。
したがって、あなたの発想ややりたいことをそのままページに落とし込むことが可能です。
さらに文章と連動して画像管理も可能!
ツリー構造を持ったまま、その文章に貼り付けられている画像も一緒に管理することが出来ますので、使いたい画像を呼び出したり、その画像を差し替えたりすることが可能です。
まとめると
・ツリー構造における現在編集テキストの位置が一目瞭然
・ツリー構造の直接編集が可能
・ページ中の文章も自由に組み替え可能
・ページ中に利用したい画像も記事と連動して管理可能
・ページ中の文書の検索や置換が可能(現在開発中)
・ページとブロック記事レベルで公開ON・OFFが可能(書きかけの文章を置けます)
従来のhtmlエディタにはない機能も含まれていますから効果は計り知れません。
次にBe-CMSを使うとどれくらい時間短縮になるかご確認ください。
↓
時間削減
例えば、新しい値段を入れることに注力したものの、過去に作ったページ中に古い値段が書かれたままであるのをチェックしなかったために、同じ商品があるページでは2000円、別のページでは1900円と表示されてしまう場合です。
また、ページが増えてくると、どこにどの文章が格納されているのか?がわかりづらくなり文書管理が必要に成ってきます。
→そういった文書を一元管理できるのがBe-CMSです。
Be-CMSは小説家やライターなど文章のプロが利用するアウトラインプロセッサを採用!
アウトラインプロセッサとは?
見出しレベルのアウトライン(あらすじ)を先に作って、それに肉付けをしていくという手法です。
大まかに分けると2つのパートに分解されます。
1、大まかに自分の発想を自由に広げて見出しを作る作業(あらすじ)
見出しを階層化して大見出しや小見出しを含んだ構造を持たせる。(文章のツリー構造)
2、その見出しに対して肉付けしていく作業
この手法により文章を手早く、しかも効率的に書くことが可能に成ります。
また、「読み手にも分かりやすくい文章構成になる」という利点もあります。
Be-CMSを利用することにより
自由にページを増やしたり組み替えたり、まるでブロックを組み立てるがごとく管理することが可能に成ります。
したがって、あなたの発想ややりたいことをそのままページに落とし込むことが可能です。
さらに文章と連動して画像管理も可能!
ツリー構造を持ったまま、その文章に貼り付けられている画像も一緒に管理することが出来ますので、使いたい画像を呼び出したり、その画像を差し替えたりすることが可能です。
まとめると
・ツリー構造における現在編集テキストの位置が一目瞭然
・ツリー構造の直接編集が可能
・ページ中の文章も自由に組み替え可能
・ページ中に利用したい画像も記事と連動して管理可能
・ページ中の文書の検索や置換が可能(現在開発中)
・ページとブロック記事レベルで公開ON・OFFが可能(書きかけの文章を置けます)
従来のhtmlエディタにはない機能も含まれていますから効果は計り知れません。
次にBe-CMSを使うとどれくらい時間短縮になるかご確認ください。
↓
時間削減