Facebookプラグインとは?
プラグイン概要
Facebookの「いいね」ボタンや、コメントの入力フォームなどが簡単に設置できるプラグインです。
このプラグインを利用するには、あらかじめFacebookのアカウントを取得して、ファンページを作っておく必要があります。
Facebookトップはこちら
ファンページの作成はこちら
このプラグインを利用するには、あらかじめFacebookのアカウントを取得して、ファンページを作っておく必要があります。
Facebookトップはこちら
ファンページの作成はこちら
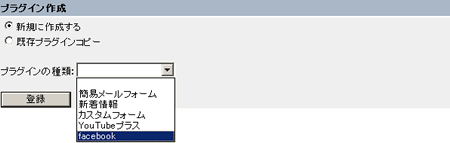
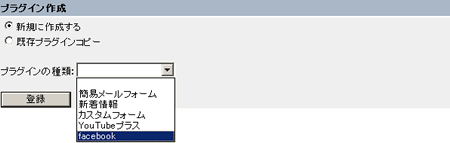
プラグインの新規作成
「プラグイン設定」にて、プラグインの新規作成を行ないます。

作成が完了したら、詳細ボタンをクリックして、詳細設定を行ないます。


作成が完了したら、詳細ボタンをクリックして、詳細設定を行ないます。
プラグイン名
プラグインの名前を変更できます。
複数のfacebookプラグインを設置する場合、それぞれわかりやすい名前をつけておくと便利です。
複数のfacebookプラグインを設置する場合、それぞれわかりやすい名前をつけておくと便利です。
プレビュー用URL
設置URLの必要なプラグインについて、プレビューを行なう際のURLを入力します。
実際に使用するURLでなくても結構です。
実際に使用するURLでなくても結構です。
Like Button
「いいね!ボタン」の機能は、そのボタンを押すだけで、
特定のURLについて「いいね!」の意思を示すことができるボタンです。
ボタンを押したユーザーがFacebookアカウントを持っている場合は、
いいね!のカウント数が増加し、押したユーザーのウォール上にその行動が流れます。
アカウントを持っていない場合には、「いいね!ボタン」のカウント数が増えるのみです。
レイアウト(layout)
「standard」「button_count」「box_count」から選んでください。
「standard」
ソーシャルテキストが右側に表示され、友達のプロフィール画像が下に表示されます。

「button_count」
ボタンの右側にlikeカウントの総数が表示されます。

「box_count」
ボタンの上にlikeの総数が表示されます。

プロフィール画像(show_faces)
ボタンの下にプロフィール画像を表示するか指定します。(standardを選んだ場合のみ)
特定のURLについて「いいね!」の意思を示すことができるボタンです。
ボタンを押したユーザーがFacebookアカウントを持っている場合は、
いいね!のカウント数が増加し、押したユーザーのウォール上にその行動が流れます。
アカウントを持っていない場合には、「いいね!ボタン」のカウント数が増えるのみです。
レイアウト(layout)
「standard」「button_count」「box_count」から選んでください。
「standard」
ソーシャルテキストが右側に表示され、友達のプロフィール画像が下に表示されます。
「button_count」
ボタンの右側にlikeカウントの総数が表示されます。
「box_count」
ボタンの上にlikeの総数が表示されます。

プロフィール画像(show_faces)
ボタンの下にプロフィール画像を表示するか指定します。(standardを選んだ場合のみ)
Comments
facebookで使われているコメントシステムを、サイト上でも使用できるプラグインです。
書きこもうとするとfacebookアカウントでの認証を求められ、
facebook上のアイコンや名前を使ってコメントを残すことができます。
facebookのアカウントと結びつくため、荒れにくいのが特長で、
このサイトの最下部のコメントシステムにも使用しています。
表示する投稿数(num_posts)
デフォルトで表示されるコメント数です。
書きこもうとするとfacebookアカウントでの認証を求められ、
facebook上のアイコンや名前を使ってコメントを残すことができます。
facebookのアカウントと結びつくため、荒れにくいのが特長で、
このサイトの最下部のコメントシステムにも使用しています。
表示する投稿数(num_posts)
デフォルトで表示されるコメント数です。
Like box
like boxはFacebookページ(旧ファンページ)の増加を促進させるプラグインです。
like boxはFacebookページを持っていないと使えません。
Facebookページへの参加ボタンである「いいね!」を外部サイトに持ち出して設置する事が可能です。
また設定により「いいね!」を押したユーザーのアイコンを表示する事が可能です。
FacebookページURL
FacebookページのURLを記入してください。
プロフィール画像(show_faces)
プロフィール画像をプラグイン中に表示するか否かを選択します。
直近の投稿(stream)
Facebook Pageのウォールへの直近の投稿を表示するか否かを選択します。
ヘッダー(header)
ヘッダーを見せるか見せないかを選択します。
like boxはFacebookページを持っていないと使えません。
Facebookページへの参加ボタンである「いいね!」を外部サイトに持ち出して設置する事が可能です。
また設定により「いいね!」を押したユーザーのアイコンを表示する事が可能です。
FacebookページURL
FacebookページのURLを記入してください。
FacebookページのURLの取得方法

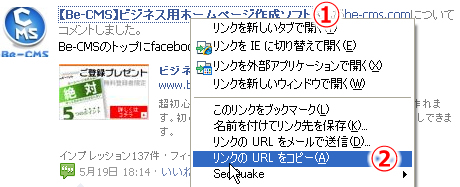
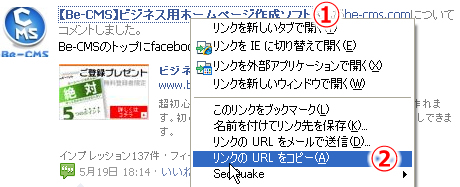
1、自分のFacebookページをみてリンクを探し右クリックします。
2、URLコピーで取得出来ます。
例)http://www.facebook.com/pages/Be-CMS%E3%83%93%E3%82%B8%E3%83%8D%E3%82%B9%E7%94%A8%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8%E4%BD%9C%E6%88%90%E3%82%BD%E3%83%95%E3%83%88/223087707704516

1、自分のFacebookページをみてリンクを探し右クリックします。
2、URLコピーで取得出来ます。
例)http://www.facebook.com/pages/Be-CMS%E3%83%93%E3%82%B8%E3%83%8D%E3%82%B9%E7%94%A8%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8%E4%BD%9C%E6%88%90%E3%82%BD%E3%83%95%E3%83%88/223087707704516
プロフィール画像(show_faces)
プロフィール画像をプラグイン中に表示するか否かを選択します。
直近の投稿(stream)
Facebook Pageのウォールへの直近の投稿を表示するか否かを選択します。
ヘッダー(header)
ヘッダーを見せるか見せないかを選択します。
Facepile
Facepileは、閲覧中のページで、自分の友達が「いいね!」していると、
その友達のアイコンを表示するプラグインです。
顔アイコンの行数(max_rows)
顔アイコンを表示する行数です。
その友達のアイコンを表示するプラグインです。
顔アイコンの行数(max_rows)
顔アイコンを表示する行数です。
設置方法
設置は、次のような手順で行います。

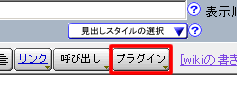
(1)編集エリアのツールバー「プラグイン」をクリックします。


(2)「新着情報」を選択し、決定をクリックします。


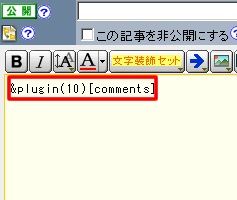
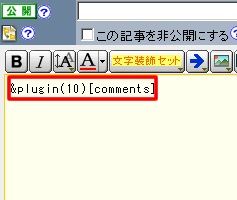
(3)編集エリアには、&plugin(10)[comments]のように表示されます。
カッコ内の数字は異なる場合があります。
以上で、設置完了です。
設置が終わったら、保存をしてプレビューで確認してください。

(1)編集エリアのツールバー「プラグイン」をクリックします。

(2)「新着情報」を選択し、決定をクリックします。

(3)編集エリアには、&plugin(10)[comments]のように表示されます。
カッコ内の数字は異なる場合があります。
以上で、設置完了です。
設置が終わったら、保存をしてプレビューで確認してください。


