ファイルをダウンロードさせたい場合
単純にファイルをダウンロードさせたいだけなら、そのファイルへリンクするだけで済みます。
例えば、画像をアップロードする要領でzipファイルをアップロードすると
以下のように記述すると「245.zip」ファイルをダウンロードさせるリンクが作れます。
実際の稼働↓
245.zip
例えば、画像をアップロードする要領でzipファイルをアップロードすると
以下のように記述すると「245.zip」ファイルをダウンロードさせるリンクが作れます。
[ファイル245]
実際の稼働↓
245.zip
ダウンロードと同時に案内ページを表示する
フリーソフトウェアを配布している大手ダウンロードサイトなどでは、ダウンロードと同時に「案内ページ」を表示させているところもあります。
ファイルをダウンロードするリンクをクリックすると、ファイルのダウンロードが開始されるほか、表示されているページも切り替わります。(正確には、ページが切り替わってから自動的にダウンロードが始まります。)
例えば、以下のような感じです。
ダウンロードと同時に「案内ページ」 サンプル
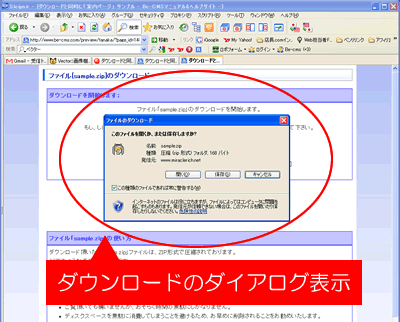
上記のリンクをクリックすると、現在表示しているページが下図のように切り替わり、自動的にファイルのダウンロードが始まります。

※ダウンロードを開始するかどうかの確認ダイアログが開くか、保存先を指定するウインドウが表示されます。実際の動作はブラウザによって異なります。

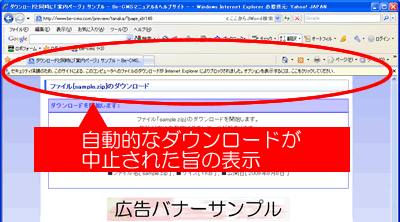
なお、ブラウザによっては「ダウンロードがブロックされた」旨のメッセージが表示されます。その場合は、ダウンロードを許可する設定に変更すると、ダウンロードが開始されます。
※Internet Explorerの場合は、メッセージの上をクリックして「ファイルのダウンロード」をクリックすると、ダウンロードを開始できます。
ファイルをダウンロードさせるリンクをこのように作ると、次のようなメリットがあります。
ダウンロードしたファイルに関する詳細な説明を表示しておけば、閲覧者にとって便利でしょう。
特に表示する内容がなくても、広告スペースとして活用できるかもしれません。
また、アクセスカウンタを設置することで、ページの表示回数から(だいたいの)ダウンロード数を知ることもできます。
ファイルをダウンロードするリンクをクリックすると、ファイルのダウンロードが開始されるほか、表示されているページも切り替わります。(正確には、ページが切り替わってから自動的にダウンロードが始まります。)
例えば、以下のような感じです。
ダウンロードと同時に「案内ページ」 サンプル
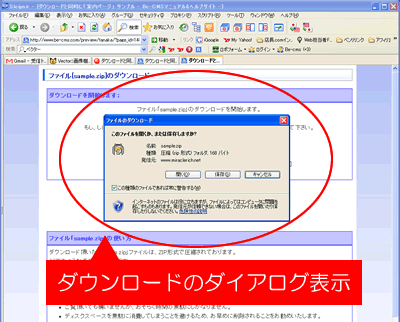
上記のリンクをクリックすると、現在表示しているページが下図のように切り替わり、自動的にファイルのダウンロードが始まります。

※ダウンロードを開始するかどうかの確認ダイアログが開くか、保存先を指定するウインドウが表示されます。実際の動作はブラウザによって異なります。

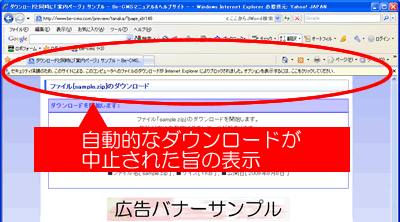
なお、ブラウザによっては「ダウンロードがブロックされた」旨のメッセージが表示されます。その場合は、ダウンロードを許可する設定に変更すると、ダウンロードが開始されます。
※Internet Explorerの場合は、メッセージの上をクリックして「ファイルのダウンロード」をクリックすると、ダウンロードを開始できます。
ファイルをダウンロードさせるリンクをこのように作ると、次のようなメリットがあります。
- ダウンロードしたファイルに関する詳細な説明を表示することができる。
- 長いダウンロード時間中に、広告などを表示させることができる。
- アクセスカウンタを設置して、(だいたいの)ダウンロード数をカウントできる。
ダウンロードしたファイルに関する詳細な説明を表示しておけば、閲覧者にとって便利でしょう。
特に表示する内容がなくても、広告スペースとして活用できるかもしれません。
また、アクセスカウンタを設置することで、ページの表示回数から(だいたいの)ダウンロード数を知ることもできます。
案内ページの仕組み
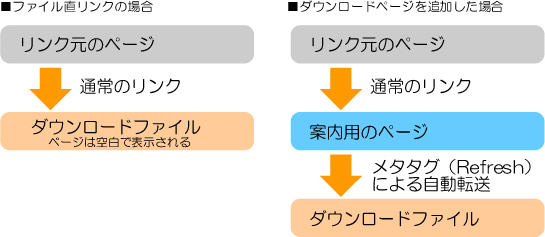
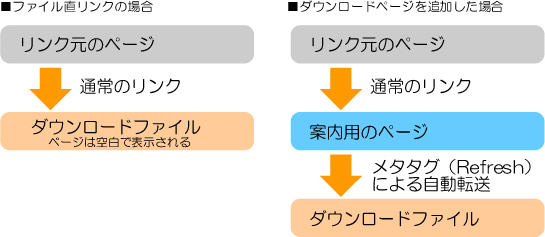
ファイルのダウンロードと同時に案内ページを表示させるには、具体的には以下のような手順でページ移動(読み込み)が行われるように作ります。

「ダウンロードさせたいファイル」(245.zip)へ直接リンクするのではなく、まずは「案内ページ」(ダウンロードと同時に「案内ページ」 サンプル)にリンクします。
そして、案内ページでは、「ダウンロードさせたいファイル」(245.zip )へ自動的に移動するよう記述しておきます。
すると、案内ページが表示された直後に、ファイルのダウンロード処理が開始されます。
(※先ほどのサンプルのように)
それでは設置してみましょう。

「ダウンロードさせたいファイル」(245.zip)へ直接リンクするのではなく、まずは「案内ページ」(ダウンロードと同時に「案内ページ」 サンプル)にリンクします。
そして、案内ページでは、「ダウンロードさせたいファイル」(245.zip )へ自動的に移動するよう記述しておきます。
すると、案内ページが表示された直後に、ファイルのダウンロード処理が開始されます。
(※先ほどのサンプルのように)
それでは設置してみましょう。
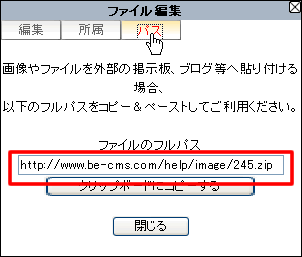
設置方法
zipファイル (zipファイルの作り方はこちら)
案内ページ(Be-CMSで新規ページを作成してください。)
やり方はダウンロードと同時に案内ページを表示すると同じです。


切り替わるまでの時間も2秒にします。(長くても4秒くらいがお勧めです。)
案内ページをメニューに表示してしまうと、興味のない人まで閲覧してしまう可能性がありますのでページ一覧で下記のような設定になるようにするとより正確に計測できます。
ページ:公開 その他のリンクボタンは非表示にする


