モバイル転送設定
モバイル転送設定を行うと
Be-CMSで設定しているPC用のホームページアドレスにモバイル端末でアクセスがあった場合、自動的にPC用のページと携帯電話用のページに振り分けして表示する事が出来ます。
【用意するもの】
1、モバイル用のページurlを用意してください。
これはBe-CMSで作成しなくてもOKです。
Be-CMSで設定しているPC用のホームページアドレスにモバイル端末でアクセスがあった場合、自動的にPC用のページと携帯電話用のページに振り分けして表示する事が出来ます。
動作例
http://www.be-cms.com/にPCからアクセスがあった場合は何もしません。
http://www.be-cms.com/に携帯からアクセスがあった場合は
ご希望のアドレス(http://www.be-cms.com/m/)に自動的に転送します。
http://www.be-cms.com/にPCからアクセスがあった場合は何もしません。
http://www.be-cms.com/に携帯からアクセスがあった場合は
ご希望のアドレス(http://www.be-cms.com/m/)に自動的に転送します。
【用意するもの】
1、モバイル用のページurlを用意してください。
これはBe-CMSで作成しなくてもOKです。
【設置前のご確認事項】
自動振り分けるために「.htaccess」を利用します。
Be-CMSでホームページ更新を行う際に、自動で公開用サーバーの「.htaccess」に設定を追加します。
追加される設定部分は#--mob_red--# から #--mob_red_end--# までです。
「.htaccess」がサーバーにない場合には「.htaccess」ファイルを自動的に生成します。
自動振り分けるために「.htaccess」を利用します。
Be-CMSでホームページ更新を行う際に、自動で公開用サーバーの「.htaccess」に設定を追加します。
追加される設定部分は#--mob_red--# から #--mob_red_end--# までです。
「.htaccess」がサーバーにない場合には「.htaccess」ファイルを自動的に生成します。
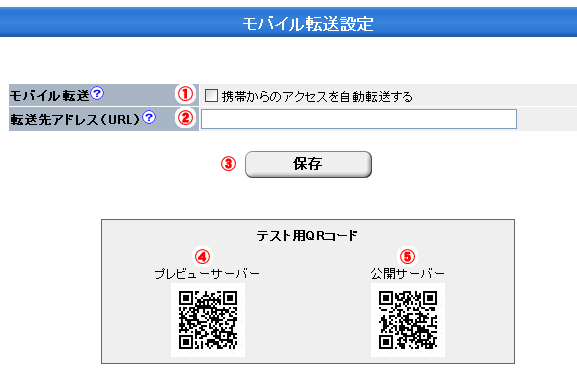
設定手順

1、チェックを入れてください
2、モバイル用のHPのURLを入力してください。
3、保存ボタンを押してください。
4、プレビューサーバー用のURLのQRコードになります。モバイル端末でご確認ください。
5、公開用サーバー用のURLのQRコードになります。モバイル端末でご確認ください。
モバイル転送
モバイル転送をする場合、チェックを入れてください。
モバイル転送を中止する場合は、ここのチェックをはずしてください。
モバイル転送を中止する場合は、ここのチェックをはずしてください。
転送先アドレス
転送先のアドレスを入力してください。
さくらのレンタルサーバーをご利用の方は、注意が必要です
さくらのレンタルサーバーをご利用の方で、マルチドメインを使用されている場合、設定に注意が必要です。
ドメイン設定の下図の「指定フォルダ」の項目で、
フォルダ名の最後に「/」を入れないようにしてください。

ドメイン設定の下図の「指定フォルダ」の項目で、
フォルダ名の最後に「/」を入れないようにしてください。



