デザインカスタマイズ手順
【必要なスキル】
デザインカスタマイズを行うには下記の点をご理解いただいている必要がございます。
1、画像ベースでサイトのデザインスキルが必要です。
⇒PhotoshopやFireworksでのデザイン
2、最低限のCSSの知識が必要です。
⇒通常のCSSを記述するよりできる事を制限していますので設定は非常に簡単です。
3、Be-CMS管理画面の「デザイン設定」がデザインにどのように反映されるかを認識する必要がございます。
⇒CSSを利用したデザイン作成経験があれば管理画面を見ていただくだけで内容はご理解いただけます。
【手順】
1、画像ベースでサイトデザインを作成します。
⇒必要なパーツにつきましては後述します。
2、Be-CMS管理画面の「デザイン設定」からデザインを適用します。
デザインカスタマイズを行うには下記の点をご理解いただいている必要がございます。
1、画像ベースでサイトのデザインスキルが必要です。
⇒PhotoshopやFireworksでのデザイン
2、最低限のCSSの知識が必要です。
⇒通常のCSSを記述するよりできる事を制限していますので設定は非常に簡単です。
3、Be-CMS管理画面の「デザイン設定」がデザインにどのように反映されるかを認識する必要がございます。
⇒CSSを利用したデザイン作成経験があれば管理画面を見ていただくだけで内容はご理解いただけます。
【手順】
1、画像ベースでサイトデザインを作成します。
⇒必要なパーツにつきましては後述します。
2、Be-CMS管理画面の「デザイン設定」からデザインを適用します。
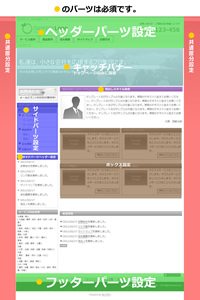
デザインをBe-CMSに適用するパーツ
▼カスタマイズ必須のパーツ
下の画像クリックで大きな画像が開きます。
文章と合わせてご確認ください。

■共通部分設定の全ての項目
■ヘッダーパーツ設定
ページ一覧>リンクボタンより画像をアップロードする事で実現します。
■サイドパーツ設定
ページ一覧>リンクボタンより画像をアップロードする事で実現します。
↑サイドパーツ設定のページ中ほどにあります。
■見出しスタイル設定
ここを指定すると、カラムによって対応できません。
■フッターパーツ設定
▼カスタマイズ任意のパーツ
■下記は必要に応じて、パーツを追加してください。


